How to run, ignore or skip Jest tests, suites and files
Curious about Advanced Jest Testing Features?
Take your JavaScript testing to the next level by learning the ins and outs of Jest, the top JavaScript testing library.
Get "The Jest Handbook" (100 pages)
When debugging or writing units tests with Jest it can be useful to specify a single file or test to run or to exclude a specific failing test for the Jest run.
This post goes how to skip and exclude a single test, a whole Jest test suite and a whole Jest test file using the CLI or Jest built-ins.
Table of Contents
Run a single Jest test file with the CLI
See Running the examples to get set up, then run:
With the CLI, you can run:
jest path/to/file
It will only run the tests in files that match path/to/file.
If you don’t have the Jest CLI installed globally, you might need to use npx or yarn:
yarn jest path/to/file
# or
npx jest path/to/file
Use .only to run only certain tests
Run a single Jest test in a file using .only
To run a single Jest test in a given file, use .only on the relevant test entry:
describe('my suite', () => {
test.only('my only true test', () => {
expect(1 + 1).toEqual(2);
});
// should fail, but isn't even run
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/single-only-test.test.js
See the output, in which we ran 1 test (that had .only) and skipped/ignored one that would have failed.
$ run-skip-jest-tests/node_modules/.bin/jest src/single-only-test.test.js
PASS src/single-only-test.test.js
my suite
✓ my only true test (6ms)
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 1 passed, 2 total
Snapshots: 0 total
Time: 1.623s
Ran all test suites matching /src\/single-only-test.test.js/i.
Run multiple Jest tests in a file using .only
To run multiple (but not all) Jest tests in a file, you can use multiple test.only entries:
describe('my suite', () => {
test.only('one of my .only test', () => {
expect(1 + 1).toEqual(2);
});
test.only('other of my .only test', () => {
expect(1 + 2).toEqual(3);
});
// Should fail, but isn't even run
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/many-only-tests.test.js
See the output, in which we ran 2 tests (that had .only) and skipped/ignored one that would have failed.
$ run-skip-jest-tests/node_modules/.bin/jest src/many-only-tests.test.js
PASS src/many-only-tests.test.js
my suite
✓ one of my .only test (4ms)
✓ other of my .only test
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 2 passed, 3 total
Snapshots: 0 total
Time: 2.483s
Ran all test suites matching /src\/many-only-tests.test.js/i.
.only to run a single suite of tests in a describe
A whole describe can have the .only, which means that section of the suite will be run but nothing else:
describe.only('my suite', () => {
test.only('one of my .only test', () => {
expect(1 + 1).toEqual(2);
});
});
describe('my other suite', () => {
// Should fail, but isn't even run
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/single-only-describe.test.js
See the output, in which we ran 1 suite (that had .only) and skipped/ignored one suite that would have had a failing test.
$ run-skip-jest-tests/node_modules/.bin/jest src/single-only-describe.test.js
PASS src/single-only-describe.test.js
my suite
✓ one of my .only test (4ms)
my other suite
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 1 passed, 2 total
Snapshots: 0 total
Time: 1.709s
Ran all test suites matching /src\/single-only-describe.test.js/i.
.only to run multiple suites of tests in describe-s
Multiple describe-s can have .only, which means those suites will be run but nothing else:
describe.only('my suite', () => {
test('one of my .only test', () => {
expect(1 + 1).toEqual(2);
});
});
describe.only('other suite', () => {
test('other of my .only test', () => {
expect(1 + 2).toEqual(3);
});
});
describe('skipped other suite', () => {
// Should fail, but isn't even run
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/many-only-describes.test.js
See the output, in which we ran 2 suites (that had .only) and skipped/ignored one suite that would have had a failing test.
$ run-skip-jest-tests/node_modules/.bin/jest src/many-only-describes.test.js
PASS src/many-only-describes.test.js
my suite
✓ one of my .only test (4ms)
other suite
✓ other of my .only test (1ms)
skipped other suite
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 2 passed, 3 total
Snapshots: 0 total
Time: 2.235s
Ran all test suites matching /src\/many-only-describes.test.js/i.
Use .skip to ignore Jest tests or suites
Ignore a single Jest test in a file using .skip
To skip a single Jest test in a given file, use .skip on the relevant test entry:
describe('my suite', () => {
test('my only true test', () => {
expect(1 + 1).toEqual(2);
});
// Should fail, but isn't even run
test.skip('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/single-skip-test.test.js
See the output, in which we ran 1 test (that didn’t have .skip) and skipped/ignored one that would have failed (that had .skip).
$ run-skip-jest-tests/node_modules/.bin/jest src/single-skip-test.test.js
PASS src/single-skip-test.test.js
my suite
✓ my only true test (4ms)
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 1 passed, 2 total
Snapshots: 0 total
Time: 1.737s
Ran all test suites matching /src\/single-skip-test.test.js/i.
Skip multiple Jest tests in a file using .skip
To skip multiple (but not all) Jest tests in a file, you can use multiple test.skip entries:
describe('my suite', () => {
test('one of my tests', () => {
expect(1 + 1).toEqual(2);
});
test.skip('skipped failing test', () => {
expect(1 + 2).toEqual(3);
});
test.skip('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/many-skip-tests.test.js
See the output, in which we ran 1 test (that didn’t have .skip) and skipped/ignored the two that would have failed (and had .skip).
$ run-skip-jest-tests/node_modules/.bin/jest src/many-skip-tests.test.js
PASS src/many-skip-tests.test.js
my suite
✓ one of my tests (4ms)
○ skipped skipped failing test
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 2 skipped, 1 passed, 3 total
Snapshots: 0 total
Time: 1.484s
Ran all test suites matching /src\/many-skip-tests.test.js/i.
Ignore a single suite of tests in a describe with .skip
To skip a single Jest describe in a given file, use .skip on the relevant describe entry:
describe('my suite', () => {
test('one of my tests', () => {
expect(1 + 1).toEqual(2);
});
});
describe.skip('my other suite', () => {
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/single-skip-describe.test.js
See the output, in which we ran 1 test (that didn’t have .skip) and skipped/ignored one that would have failed (whose describe block had .skip).
$ run-skip-jest-tests/node_modules/.bin/jest src/single-skip-describe.test.js
PASS src/single-skip-describe.test.js
my suite
✓ one of my tests (5ms)
my other suite
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 1 skipped, 1 passed, 2 total
Snapshots: 0 total
Time: 1.63s, estimated 2s
Ran all test suites matching /src\/single-skip-describe.test.js/i.
Ignore multiple suites of tests in describe-s with .skip
To skip multiple (but not all) Jest describe-s in a file, you can use multiple describe.skip entries:
describe('my suite', () => {
test('one of my test', () => {
expect(1 + 1).toEqual(2);
});
});
describe.skip('other suite', () => {
// Should fail, but isn't even run
test('other of my .skip test', () => {
expect(1 + 2).toEqual(4);
});
});
describe.skip('skipped other suite', () => {
// Should fail, but isn't even run
test('my only true test', () => {
expect(1 + 1).toEqual(1);
});
});
See Running the examples to get set up, then run:
yarn jest src/many-skip-describes.test.js
See the output, in which we ran 1 test (that didn’t have .skip) and skipped/ignored the two that would have failed (whose describe had .skip).
$ run-skip-jest-tests/node_modules/.bin/jest src/many-skip-describes.test.js
PASS src/many-skip-describes.test.js
my suite
✓ one of my test (4ms)
other suite
○ skipped other of my .skip test
skipped other suite
○ skipped my only true test
Test Suites: 1 passed, 1 total
Tests: 2 skipped, 1 passed, 3 total
Snapshots: 0 total
Time: 3.071s
Ran all test suites matching /src\/many-skip-describes.test.js/i.
Skip and ignore tests by filtering with the Jest CLI in interactive watch mode
To run the Jest CLI in interactive or watch mode, run:
yarn jest --watch
Run only files whose name match a regex
Before running these instructions, clear any filters by entering
c, more information about interactive commands by enteringw.
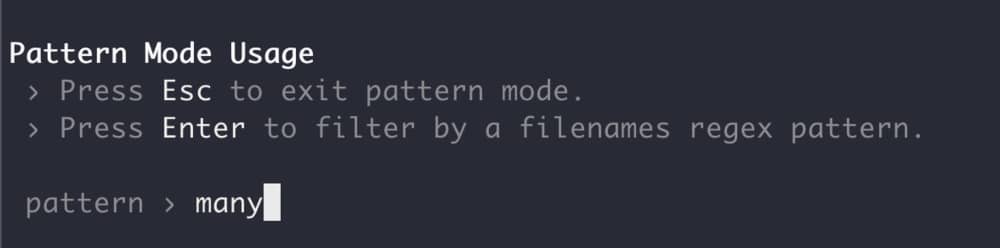
By entering the p mode, you can filter the filenames.
In the example repository, after running yarn jest and pressing p:

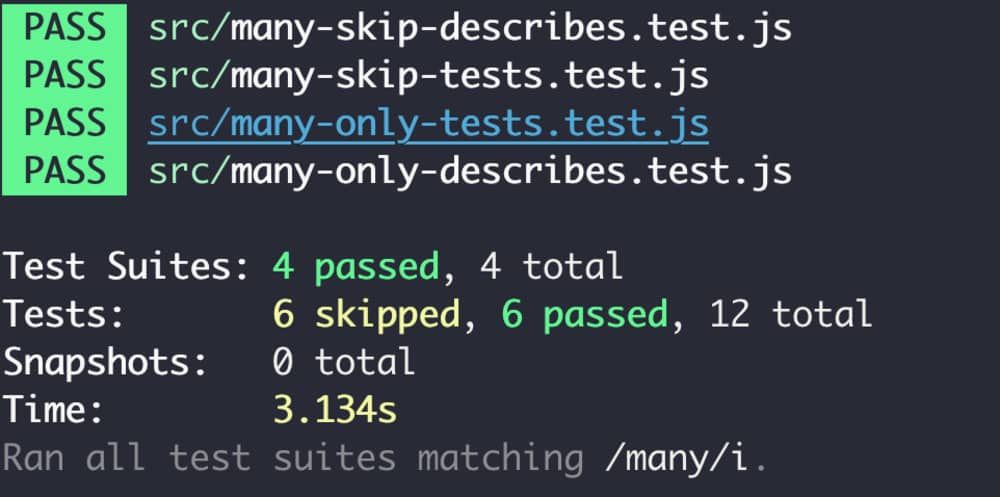
The effect is that only the files with many in their name are run, which we can see from the following output:

Note, the files whose names don’t match the regex are not run at all, they’re not skipped they’re completely ignored.
Run only tests whose name match a regex
Before running these instructions, clear any filters by entering
c, more information about interactive commands by enteringw.
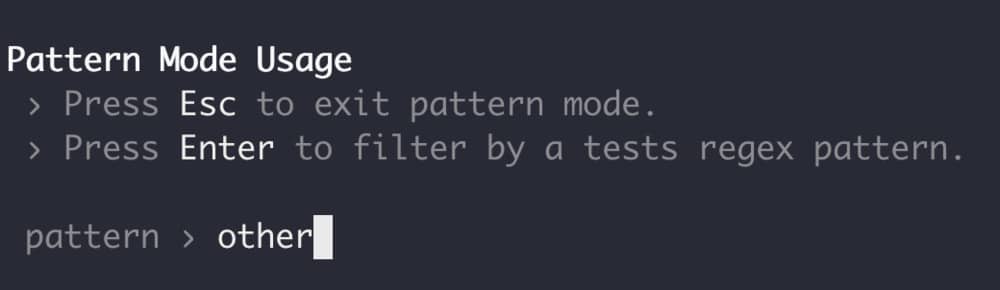
By entering the t mode, you can filter the tests by their name.
In the example repository, after running yarn jest and pressing t:

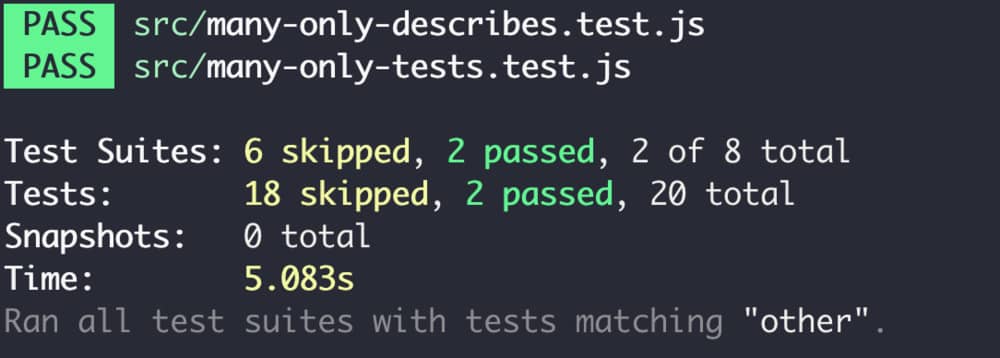
The effect is that only the files with other in their name are run, which we can see from the following output:

Note, the tests whose names don’t match the regex are skipped.
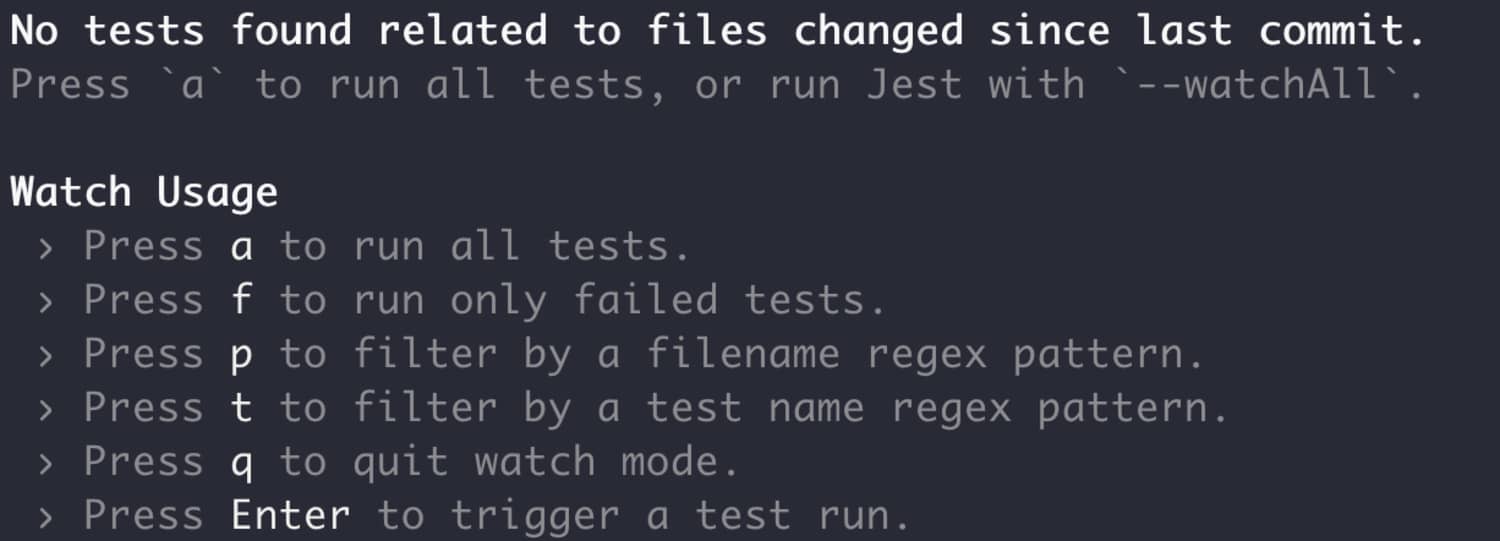
Run only changed tests/files
Watch mode is quite clever and by default tries to only run files that have changed since the last commit, so you’ll see output like so:

Run only failed tests
By using the f option, you can run only failed tests
Running the examples
Run the tests by cloning github.com/HugoDF/run-skip-jest-tests and running:
npm install
# or if you have yarn (recommended)
yarn install
Further Reading
The Jest API documentation has the full explanation and documentation of the .skip and .only functions.
Code with Hugo has a whole section dedicated to Jest and it’s the current focus of the newsletter, sign up for Jest resources and a discount on the “Advanced Jest Guide”.
Interested in Alpine.js?
Power up your debugging with the Alpine.js Devtools Extension for Chrome and Firefox. Trusted by over 15,000 developers (rated 4.5 ⭐️).
orJoin 1000s of developers learning about Enterprise-grade Node.js & JavaScript